Icon 3 for list items with number and 4 for list item with bullets both have maximum of 3 levels. This is most useful when applying text to a path.

How To Align Text Left And Right In The Same Line In Draw Io Youtube
None underline overline line.

. The get_string_width method allows determining the length of a string in the current font which is used here to calculate the position and the width of the frame surrounding the title. Arg -- info which is to be written to the TurtleScreen move optional -- TrueFalse align optional -- one of the strings left center or right font optional -- a triple fontname fontsize fonttype Write text - the string representation of arg - at the current turtle position according to align left center or right and with the given font. Bold - Displays the font in bold typeface if available.
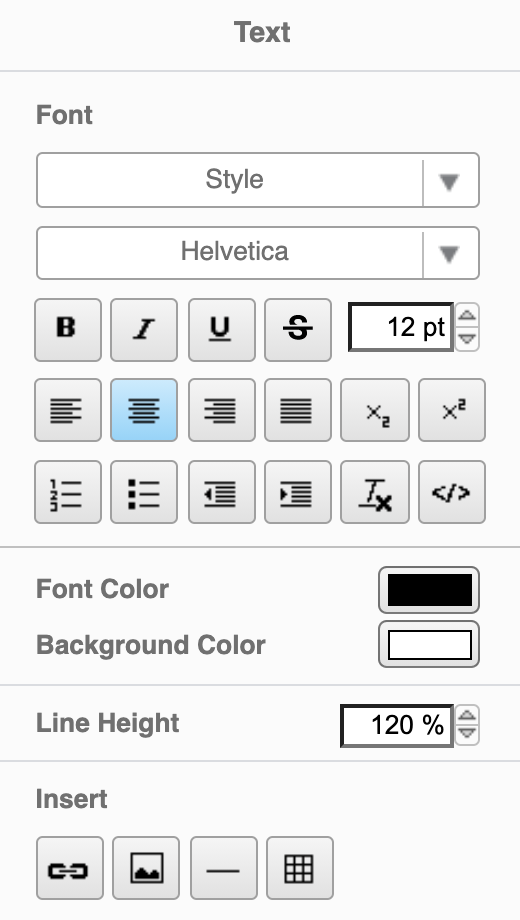
Align X - chooses the horizontal anchor position of the text - Left Right or Middle. Remove_style_all Remove the styles coming from the theme btn2. Vertical spacing between lines in units of the fonts default line heightDefaults to 10.
In some situations images are rendered into bitmaps eg. All your nodes will be connected by straight lines segments. When being shown in the DrRacket Interactions window.
Label btn Add a label to the button label. 1 makes the child view take up all the remaining space in the parent view. PRESSED label lv.
Menu item in DrRacket Existing images can be rotated scaled flipped and overlaid on top of each other. But you could use any other view type. Basic images include various polygons ellipses and circles and text as well as bitmaps.
The 1 on the very top of the triangle is 0 choose 0text The next row which we will call row 1 even though it is not the top-most row consists of 1 choose 0 and 1 choose 1text Row 4 the row 1 4 6 4 1 consists of the binomial coefficients beginequation 4 choose 0 4 choose 1 4 choose 2 4 choose 3 4 choose 4text. Then colors are set via set_draw_color set_fill_color and set_text_color and the thickness of the line is set to 1 mm against 02 by default with set_line_width. I would advocate wrapping your content in a tag so that is adjusts content to the device it is in.
Click with the left mouse button to create the first point node of the path. Maximum width of the text to draw in font-based em unitsDefaults to None. Screendrawtext will always wrap lines at newline n charactersIf width or widthem is set it.
Top aligns text to the top of capital letters and Middle aligns to roughly the middle of the capital letters. Maximum width of the text to draw in pixelsDefaults to None. Respectively is for font name font size.
Multiple paths drawn next to and on top of each other form a design. Click 1 to set text align for selected line with Left Center Right. Center Create another button and use the red style too btn2 lv.
Set_text Button Set the labels text label. Icon 2 to add section title for selected line maximum with 3 levels click on to increasedecrease one level. In the context of this documentation.
Beginning with the CC 2017 release Illustrator features more predictable and precise functionality to draw art aligned with the pixel grid. This tools purpose is to draw paths. Set_pos 10 80 Set its position btn2.
Most other markdown parsers will ignore single line breaks so in order to make other. HTML preprocessors can make writing HTML more powerful or convenient. In markdown source code paragraphs are separated by two or more blank lines.
If this value is not specified it defaults to the value that depends on the native style. This property is currently supported only by QPushButton and QProgressBar. Set_size 120 50 Set.
In Typora you only need one blank line press Return once to create a new paragraph. Align Y - chooses the vertical anchor position of the text - Bottom Top or Middle. The alignment of text and icon within the contents of the widget.
Press Shift Return to create a single line break. Repeat this for as many nodes that you want to draw. If move is True the.
For instance Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. A paragraph is simply one or more consecutive lines of text. Use 5 to indent or outdent current lines.
In order to avoid bad. To pixel-align individual objects to pixel grid check the Align to Pixel Grid check box. To finish the path right-click with the.
So remember to make sure the parent is occupying the space it is supposed to. See Draw pixel-perfect art for details. Move the mouse and click again.

Change The Writing Direction Draw Io Is Becoming Diagrams Net

How To Align Objects In Draw Io Web Applications Stack Exchange

How To Align Objects In Draw Io Web Applications Stack Exchange

Position Labels Inside And Outside Shapes Draw Io Is Becoming Diagrams Net

Rotate Text Within A Shape On Draw Io Web Applications Stack Exchange

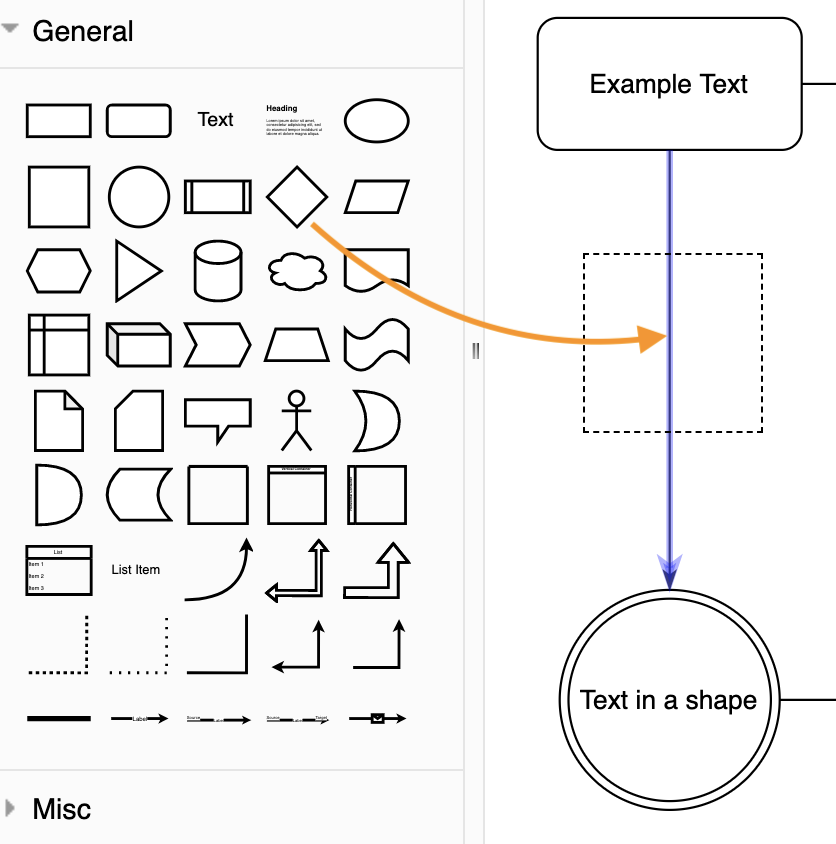
Draw Io Training Exercise 4 Work With Text And Connectors Draw Io

Draw Io Training Exercise 4 Work With Text And Connectors Draw Io

Rotate Text Box Direction In Draw Io Web Applications Stack Exchange
0 comments
Post a Comment